RPA UI PATH Certification Training
Discover the depths of RPA UI PATH Technology. Join us now to gain comprehensive insights into RPA UI PATH Technology from a seasoned professional.
![]() 5.0 out of 5 based on 102 user reviews. |
5.0 out of 5 based on 102 user reviews. |  |
|  |
|  |
| 
Enquire Now
Accreditations & Affiliations
Training Features
RPA UI Path Training Institute in Noida
A UI /UX-Design course is a detailed training program that provides individuals with the skills and knowledge necessary to develop user-centered digital experiences. UI defines the user interface as the visual and interactive features of a digital product. At the same time, UX defines user experience to include the overall feel and use of the product.
To provide aspiring individuals with a detailed knowledge of UI and UX, the popular UI/UX Design Training in Noida covers a wide range of topics such as design principles, user research, wireframing, prototyping, usability testing, and interaction design. Further, the participants of the best UI UX Design Course in Noida also gain knowledge on designing intuitive and esthetically satisfying interfaces, considering factors such as user behavior, accessibility, and functionality.
Not just that, the Best UI UX Training Institute also allows students to engage in hands-on projects and assignments which simulate real-world design scenarios. This further helps them in developing their resumes which showcases their skills. Moreover, as the field of UI UX Design continues to evolve, the pursuit of these courses may also give the opportunity to explore upcoming technologies, trends, and tools in the design industry. Hence, the completion of the popular UI/UX Design Course in Delhi allows individuals to pursue careers as UI/UX designers, interaction designers, usability analysts, etc. which involve the creation of compelling digital experiences across different platforms like websites, mobile apps, and software interfaces.
Choosing CETPA for UI UX Design Course in Noida offers a thorough and practical learning environment that distinguishes it from other institutes. Some of the reasons are as follows:
- Expert Faculty: CETPA, popular for its UI/UX Design Training in Noida, comprises a team of experienced and skilled professionals who have a thorough knowledge of UI UX design concepts and industry advancements. This knowledge and expertise of the trainers ensure that participants acquire high-quality education and practical insights.
- Industry-Relevant Curriculum: The UI UX Design Course Program at CETPA is curated in such a way that it matches the industry requirements. With this course, you get the opportunity to learn about the latest tools, technologies, and methodologies which are in relevance to the rapidly changing arena of design.
- Flexible Learning Methods: Whether the aspirants are working professionals or students, CETPA provides flexible learning methods like classroom learning, online classes as well as customized corporate training programs to allow the individuals to choose the mode which suits them the best while pursuing their UI/UX Design Course in Delhi.
- Placement Assistance: CETPA offers 100% placement assistance to individuals with the aim of assisting them well in their transition from student to professional. The connections of the institute with industry and companies help in facilitating opportunities for internships and job placements at the successful completion of the UI Designing Training in Noida.
- Positive Reviews and Reputation: CETPA Infotech has received great feedback from students and professionals who have taken advantage of their courses. It's standing in the education and training industry lends legitimacy to your learning experience when you opt for UI/UX Design Training in Noida or any other course.
The curriculum offered by the popular UI UX Institute Near Me covers essential design principles, user-centered research, wireframing, prototyping, and usability testing. Further, it has been curated in such a way that participants of the UI UX Design Online Training obtain not only the ability to study the fundamental concepts of UI and UX but also the capacity to apply the knowledge in real-world scenarios. The major topics covered in the curriculum of the course offered by the Best UI UX Training Institute are listed below for reference:
- Basic Concepts
- UI Automation
- Selectors and Screen Scraping
- Image Automation
- Data Manipulation
- Mail, PDF, User Events
- Putting It All Together
- UiPath Infrastructure and Administration
- UiPath and the associated Area of RPA
- UiPath Setup
- Connection of different systems and associated problems
- Managing Solutions
- UiPath RPA Features
- Problem-Solving
Therefore, once the students have mastered the fundamentals of the UI/UX Design Training in Noida with the above curriculum, they may begin to explore the innumerable opportunities that are offered in this particular field.
Aspiring individuals choose CETPA Infotech for UI/UX Design Course in Delhi because of the following features:
- Nearly 20+ Years of Industry Experience
- Live Interactive Training
- State-of-the-Art Facilities
- Emphasis on Practical Experience with Project-Based Learning
- Availability of Expert Trainers to offer the best UI UX Design Course Program
- Certifications that are recognized by the Industry
- Conduction of regular tests for monitoring the progress of individuals pursuing UI/UX Design Training in Noida
- Availability of Weekend Batches for working professionals
- Availability of industry-aligned curriculum to prepare students for future career
- Availability of UI UX Design Online Training
CETPA Infotech succeeds in offering exclusive placement assistance via a systematic strategy that incorporates rigorous training, strategic partnerships, and comprehensive assistance. At the base of its success is a carefully designed training curriculum that aligns with the latest industry advancements and technological trends. This makes sure that students pursuing UI Designing Training in Noida or any other course not only gain theoretical knowledge but also acquire practical skills which are much valued by employers. Furthermore, CETPA's strategic partnerships with a wide range of industry leaders play an important role in enhancing its placement assistance.
Additionally, the institute's devotion to personalized help confirms its reputation for providing great placement aid. CETPA's dedicated placement cell provides targeted training to students, supporting them in resume development, interview preparation, and soft skills development. Also, mock interviews, aptitude testing, and personality development sessions are held in their courses to help students prepare for the competitive job market.
As a result, CETPA Infotech's best-in-class placement assistance originates from its methodical integration of industry-aligned training, strategic collaborations, personalized support, and a strong network of employers. This comprehensive approach provides students with the tools and experiences they need to pursue rewarding careers in their chosen disciplines.
Talk To Advisor
MODE/SCHEDULE OF TRAINING:
| Delivery Mode | Location | Course Duration | Schedule (New Batch Starting) |
|---|---|---|---|
| Classroom Training (Regular/ Weekend Batch) | *Noida/ *Roorkee/ *Dehradun | 4/6/12/24 Weeks | New Batch Wednesday/ Saturday |
| *Instructor-Led Online Training | Online | 40/60 Hours | Every Saturday or as per the need |
| *Virtual Online Training | Online | 40/60 Hours | 24x7 Anytime |
| College Campus Training | India or Abroad | 40/60 Hours | As per Client’s need |
| Corporate Training (Fly-a-Trainer) | Training in India or Abroad | As per need | Customized Course Schedule |
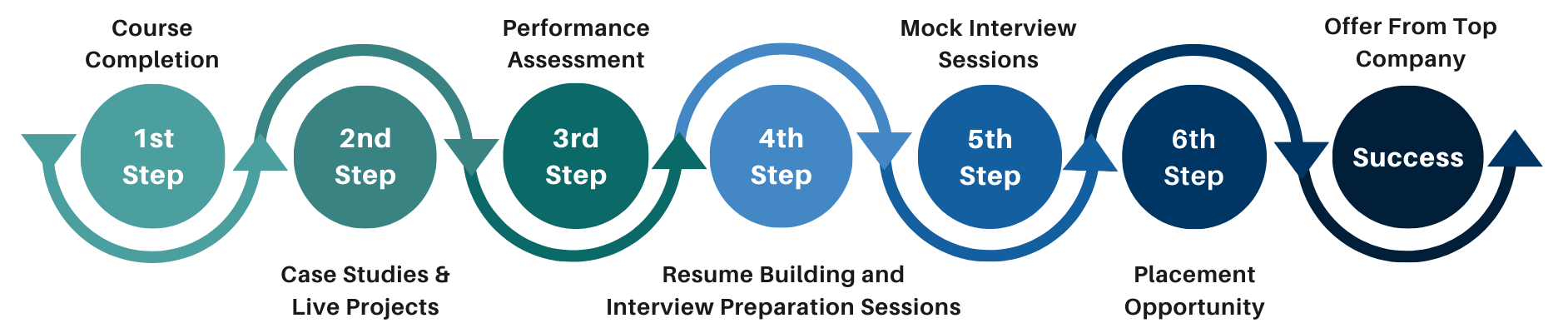
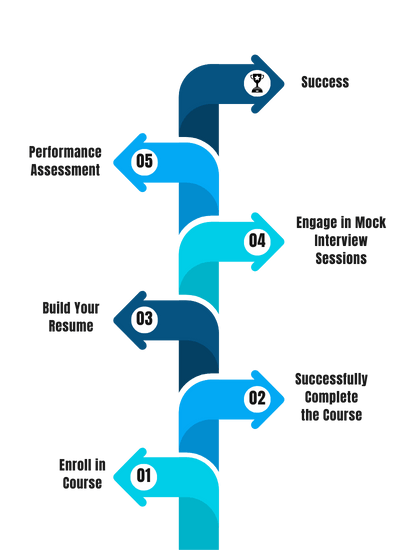
Our Process


FAQ'S
Career Assistance
- Build an Impressive Resume
- Attend Mock-Up Interviews with Experts
- Get Interviews & Get Hired
Training Certification
Earn your certificate
Your certificate and skills are vital to the extent of jump-starting your career and giving you a chance to compete in a global space.
Share your achievement
Talk about it on Linkedin, Twitter, Facebook, boost your resume or frame it- tell your friend and colleagues about it.
Upcoming Batches
What People Say
Our Partners
Need Customized Curriculum? Request Now
Structure your learning and get a certificate to prove it.

Our Clients