Full Stack Developer Course with Dot. Net Certification Training
Discover the depths of Full Stack Developer Course with Dot. Net. Join us now to gain comprehensive insights into Full Stack Developer Course with Dot. Net from a seasoned professional.
![]() 5 out of 5 based on 101 user reviews. |
5 out of 5 based on 101 user reviews. |  |
|  |
|  |
| 
Enquire Now
Accreditations & Affiliations
Training Features
Full Stack Dot Net Developer Training in Noida
A Full-stack Dot Net Developer is a specialist who can construct and deal with every stack of an application significantly front-end, back-end, information base, form control, server, and APIs. The Full-Stack Dot Net Developer Course centers around C#, SQL Server, ASP.NET MVC, Web API, Entity Framework Code First, Bootstrap, and HTML5 which are expected to fabricate a genuine application with .NET.
In this Full-Stack Developer with Dot Net Course, you are going to learn C#, Bootstrap, ASP.NET MVC, SQL SERVER, HTML5, CCS3, ASP.NET, and Web API. It teaches you from basic to advanced concepts of Full Stack Training with Dot Net.
CETPA Infotech is a Microsoft Learning Solution partner and has also got the award for best training institute in Full stack developer course in Dot NET training. A Full Stack Developer in Dot NET assumes the double part of front-end designer and server-side engineer. On the off chance that we research the latest thing, the interest for Full Stack Developer in Dot NET is on an elevated structure.
For the bright future of students, we have prepared our Full-Stack course with Dot Net with up-to-date concepts. Also, our corporate trainers serve our training in a precise manner to the students.
CETPA is an ISO-Certified training company that has served the education industry for the past 20 years now and is still continuing to serve ahead. Not only this but CETPA has also been awarded as the best IT training institute for providing quality education for more than five consecutive years. CETPA is known for its 100% placement assurance. CETPA certificates are globally recognized.
- Instructor-led live and recorded classes.
- Live workshops with industry experts providing career mentoring.
- ISO-certified training company.
- Premium job placements with leading technical companies and MNCs.
- Learn C#, Bootstrap, ASP.NET MVC, SQL SERVER, HTML5, CCS3, ASP.NET.
- Live labs(for real-time knowledge).
- An internship letter on the company's letterhead.
- Globally accepted certificates.
CETPA’s job-oriented Full Stack Training with Dot Net assures 100% placement assistance which assists the students in getting their dream job.
For your better growth, CETPA provides you with the assistance of its experienced counselors who aim to solve all your problems in a couple of minutes, so that you can further focus on your dreams.
- Virtual tests to help you get through the technical round.
- Delicate training to ensure you make a lasting impression during the interview.
Real-time projects for better theoretical and practical knowledge under the guidance of industry experts.
Talk To Advisor
MODE/SCHEDULE OF TRAINING:
| Delivery Mode | Location | Course Duration | Schedule (New Batch Starting) |
|---|---|---|---|
| Classroom Training (Regular/ Weekend Batch) | *Noida/ *Roorkee/ *Dehradun | 4/6/12/24 Weeks | New Batch Wednesday/ Saturday |
| *Instructor-Led Online Training | Online | 40/60 Hours | Every Saturday or as per the need |
| *Virtual Online Training | Online | 40/60 Hours | 24x7 Anytime |
| College Campus Training | India or Abroad | 40/60 Hours | As per Client’s need |
| Corporate Training (Fly-a-Trainer) | Training in India or Abroad | As per need | Customized Course Schedule |
Course Content
Module 1: Web Programming Introduction
- Architecture of a website
- Different technologies in making the website
- Web Development Introduction
Module 2: HTML-Introduction
- History of HTML
- What you need to do to get going and make your first HTML page
- What are HTML Tags and Attributes?
- HTML Tag vs. Element
- HTML Attributes
Module 3: HTML-Headers
- Title
- Base
- Link
- Styles
- Script
- Meta
- HTML Basic Tags
- HTML Formatting Tags
- HTML Color Coding
Module 5: HTML-Grouping Using Div Span
- Div Tag
- Span Tags
Module 6: HTML Semantic Elements
- <article>
- <aside>
- <details>
- <figure>
- <footer>
- <header>
- <main>
- <mark>
- <nav>
- <section>
- <summary>
- <time>
Module 7: HTML-Lists
- Unordered Lists
- Ordered Lists
- Definition list
Module 8: HTML-Images
- Image and Image Mapping
- Background Images
Module 9: HTML-Hyperlink
- Anchor Tag.
- URL - Uniform Resource Locator
- Relative and Absolute Address
Module 10: HTML-Table
- < table >
- < th >
- < tr >
- < td >
- < caption >
- < thead >
- < tbody >
- < tfoot >
- < colgroup >
- < col>
Module 11: HTML-I frame
- Using I frame as the Target
Module 12: HTML-Form
- HTML Forms
- HTML Form Attributes
- HTML Form Elements
- HTML Input Types
- HTML Input Attributes
- HTML Input form Attributes
- < text area >
- < button >
- < select >
- < label>
Module 13: HTML Graphics
- HTML Canvas Graphics
- HTML SVG Graphics
Module 14: HTML Media
- HTML Media
- HTML Video
- HTML Audio
- HTML Plug-in
- HTML YouTube
Module 15: HTML APIs
- HTML Geolocation
- HTML Drag/Drop
- HTML Web Storage
- HTML Web Workers
- HTML SSE
Module 1: CSS Introduction
- What is CSS?
- Why Use CSS?
- CSS Syntax
Module 2: CSS Core Properties
- CSS Color
- CSS Backgrounds
- CSS Box Model
- CSS Borders
- CSS Margins
- CSS Paddings
- CSS Box Sizing
Module 3: CSS Units
- Absolute Units
- Relative Units
- Max-Width
- Min-Width
Module 4: CSS Styling
- CSS Text
- CSS Fonts
- CSS Outline
- CSS Alignment
- Important
Module 5: Styling Elements
- Links
- Lists
- Dropdowns
- Tables
- Images
- Image-Sprite
- Image-Filters
- Clip-Path
- Forms
Module 6: Navbar
- Vertical-Navbar
- Horizontal-Navbar
Module 7: CSS Selectors
- Simple Selectors
- Combinator selectors
- Pseudo-class selectors
- Pseudo-elements selectors
- Attribute selectors
Module 8: CSS Positions
- Position
- Z-Index
- Float
- Clear
- Overflow
Module 9: CSS Layouts
- Display
- Block
- Inline
- Inline-Block
- Grid
- Flex-Box
Module 10: CSS Transformation
- CSS 2D Transforms
- CSS 3D Transforms
- CSS Transition
- CSS Animations
Module 11: CSS Responsive
- Responsive Introduction
- Responsive Viewport
- Responsive Breakpoint
- Media Queries
Module 1: Introduction
- What is JavaScript?
- Why Use JavaScript?
- Syntax
- Statements
- Comments
Module 2: Language Syntax
- Data Types
- Variable Declarations
- Var vs. Let
- Constant
- Dynamic Type
- Type of
- Type Conversion
- Objects
- Arrays
Module 3: Operators
- JavaScript Operators.
- Arithmetic Operators
- Assignment Operators
- Comparison Operators
- Equality Operators
- Ternary Operators
- Logical Operators
- Bitwise Operators
Module 4: Control Statement
- if
- else
- if/else
- switch/case
Module 5: Loop Statement
- for
- for/in
- for/off
- while
- do/while
- Infinite loop
- Break
- Continue
Module 6: JavaScript HTML DOM
- HTML Document object Model
- DOM Methods
- DOM Documents
- DOM Elements
- DOM HTML
- DOM Forms
- DOM CSS
- DOM Events
- DOM Event Listener
- DOM Navigation
- DOM Nodes
- DOM Collections
- DOM Node Lists
Module 7:JavaScript HTML BOM
- HTML Browser object Model
- JS Window
- JS Screen
- JS Location
- JS History
- JS Navigator
- JS Popup Alert
- JS Timing
- JS Cookies
Module 8: Array
- Array Introduction
- Adding Element
- Deleting Element
- Modifying Element
- Searching Element
- Emptying Element
- Combining and Slicing Array
- Spread Operator
- Looping with Array
- Filtering with Array
- Mapping with Array
- Reducing an Array
Module 9: Functions
- Function Declarations.
- Hoisting
- Arguments
- The Rest Operators
- Default Parameters
- Getter and Setters
- Try and Catch
- Local vs. Global Scope
- this keyword
Module 10: Objects
- Basics
- Factory Functions
- Constructor
- Dynamic Nature of Object
- Functions are Objects
- Value vs. Reference Type
- Enumerating Properties of an Object
- Cloning an Object
- String
- Date
Module 11: Built-in Objects
- Number
- Math
- String
- Array
- Date
- Boolean
- Regex
Module 12: Events
- Introduction
- Mouse Events
- Keyboard Events
- Form Events
- Document/Window Events
Module 13: Introduction to OOP Concept
- Prototype, Module pattern
- Augmenting type
- Closure
- ES6 Introduction
- Let & Const
- Arrow Functions
- Class and Inheritance
- Rest and Map Operators
- Export and Import
- Modules
Module 14: JavaScript Web API
- API Introduction
- Forms API
- History API
- Storage API
- Worker API
- Fetch API
- Geolocation API
Module 15: JavaScript AJAX
- AJAX Introduction
- AJAX XMLHttp
- AJAX Request
- AJAX Response
Module 16: JavaScript JSON
- JSON Introduction
- JSON Syntax
- JSON Data Types
- JSON Parse
- JSON Stringify
- JSON Objects
- JSON Arrays
- Getting started with jQuery
- Selecting elements
- Manipulating the page
- Traversing the DOM and chaining
- jQuery Utility Methods
- Handling events and event delegation
- AJAX,JSON and Deferred
- Enhancing with Animation effects
- Grids, Tables with AJAX, Pagination, jQuery UI
- jQuery Best Practices
Module 1: Introduction
- Introduction
- Quick Styles After Dark
- Our First Web Page
- What’s inside?
- Scripts & Styles
- Core concepts
- Summary
Module 2: Layout with Bootstrap
- Introduction
- Grid Layouts
- Simple Layout
- Fixed Grids
- Fluid Grids
- Responsive Design
- Responsive Utilities
- Inspiration
- Summary
Module 3: Everyday Bootstrap
- Introduction
- Typography
- Tables
- Forms
- Buttons
- Images & Icons
- Summary
Module 4: Bootstrap Component
- Introductions
- Drop Down Menu
- Buttons with Menus
- Tabs & Pill
- The Navbars
- Heros, Badgets, Labels And media
- Summary
Module 5: Bootstrap and JavaScript
- Introduction
- More Buttons
- Modals
- Tooltips And Popovers
- Carousel
- Summary
GITHUB
- Real-Time environmental setup with GitHub
INTRODUCTION TO ANGULAR
- What is Angular?
- Advantages of Angular
- Disadvantages of Angular
- Key Features of Angular
- Comparison between Angular & other frameworks
INTRODUCTION TO TYPESCRIPT
- Why Use Typescript
- Basic Types
- Classes & Interfaces
- Type Definitions
- Compiling Typescript
ENVIRONMENT SETUP
- Node/ NPM
- Angular CLI
- Application File Structure
- Code Editors
MODULES
- Why use Modules
- Ng Module
- Declarations
- Providers
- Imports
- Bootstrapping
- The Core Module
- Shared Modules
COMPONENTS
- Introduction to Components
- Components Architecture Pattern
- Decorator Metadata
- State & Behavior
TEMPLATES
- Inline vs External
- Template Expressions
- Data Bindings
- *nglf else, *nfgFor and *ngSwitch
- Built-in Structural Directives
- Built-in Attribute Directives
CUSTOM DIRECTIVES
- Create your own Structural Directives
- Create your own Attribute Directives
PIPES
- Built-in Pipes
- Custom Pipes
SERVICES
- Introduction to services
- Building a Service
DEPENDENCY INJECTION
- Introduction to dependency Injection
- Injectors & Providers
- Registering Providers
LIFECYCLE HOOKS
- Component Lifecycle
- All Lifecycle hooks
ROUTING
- The component router
- Defining Router
- Navigation
- Route Params
- Child Routes
ADVANCED ROUTING
- Route Guard
TEMPLATE-DRIVEN FORMS
- Introduction to forms
- Template-driven forms
- Validation
MODEL-DRIVEN FORMS
- Introduction to Reactive Forms
- Form group & form control
- Validators
- Custom Validation
ASYNCHRONOUS OPERATIONS
- Introduction to Async
- Observables
- Observables vs. Promise
- HTTP Request / Response
COMMUNICATION BETWEEN COMPONENTS
- @Input()
- @Output()
- @View Child()
- Shared Service
SERVER-SIDE RENDERING
- Introduction to server-side Rendering
- Angular Universal
ANGULAR TESTING
- Introduction to testing
- Unit Testing
- Lazy Loading
- Angular Material
- Prime NG Implementation
THIRD-PARTY NPM PACKAGE
- Social Login Authentication
- Cookies, Local Storage, Session Storage
- Angular File Upload
- Angular Pagination
- JWT Token
IMPLEMENTATION OF MINI APPLICATION
DEPLOYMENT OF ANGULAR APPLICATION
INTRODUCTION TO .NET FRAMEWORK
- What is a .Net Framework and its components?
- Different .Net Framework versions and their Dependency.
- The core of the .Net Framework and the Types of .Net Applications.
- What are Base class Libraries and What is a Namespace.
- How the Compilation process and Execution Process is done.
- What is Portable Executable and its extensions?
- What is MSIL and Why MSIL instructions are Platform Independent Instructions
- What is Metadata and which type of Information does the Metadata Stores
- What is CLR and what are the Components in CLR
C# LANGUAGE
- Data Types and declaring a Variable
- Value Type and Reference Type
- What is Implicit Casting and Explicit Casting?
- Arrays.
- Difference between string and string Builder.
- What is Boxing/Unboxing
- What are constants and Enums
- Operators in C#
- If, while, do while, switch
- For & Foreach
- Single dimension & multi dimension Array
- What is method overloading?
- Optional parameters
- What are Named Arguments?
- What is params Parameter?
- How to Pass argument by value, ref and out.
- Enums
COLLECTIONS & GENERICS
- What are the Types of collections
- What is I Enumerable, I Collection, IList,IDictionary?
- What is Array List, Hash Table, Sorted List, Queue, and Stack?
- How to iterate using I Enumerable
- How sort using I Comparer and I Comparable
- What are the advantages of Generics and how they work at runtime?
- What are Generic methods and Generic collection classes?
- What is List and Dictionary?
ASSEMBLIES AND GAC
- What is difference between DLL and EXE
- How to build a class library
- How to use a Class Library in another Application
- What is Namespace?
- Types of Assemblies
- Global Assembly Cache
IO STREAMS
- What is a Stream and Types of Streams?
- How Files can be handled using File Mode, File Access, File Share
- What is Reader & Writer?
- How to work with File System
- What is Serialization and Deserialization?
OOPS CONCEPT
- Introduction to OOPS and its principles.
- Class and Objects
- Introduction to Constructor
- Types of Constructors
- Constructor Overloading
- Properties
- Static variables and Non-Static variables
- Static methods and Non-static methods
- Static Constructor
- This keyword
- Encapsulation and Data abstraction
- Garbage collector
- Introduction to Inheritance.
- Abstract class vs Interface.
EXTENDED C# LANGUAGE FEATURES
- What is the partial class, partial methods.
- Delegate.
- Generic Class.
- Extension Methods
- Anonymous Types
- Lamda Expression
- Tuples
- String Interpolation
- Null Condional Operator
- Auto Property Initializer
- Dictionary / Index Initializer
- Expression-bodied function members
- What is name of Expression
- Asyn & Await
EXCEPTION HANDLING
- What is an Exception and types of Exceptions?
- How to handle Exception using try and catch blocks.
- How to throw an Exception using throw ex and throw
- What is finally Block
- How to define custom Exception class
MULTITHREADING
- Understanding multithreading process.
- The System Threading Namespace.
- The Thread and Thread Start Class.
- Thread Life Cycle.
- Thread Safety Concept.
- Thread synchronization.
- Understanding Thread pool.
- Understanding Role of Thread Background Worker Component.
SQL SERVER
- Introduction to DBMS.
- Introduction to SQL Server.
- Database Language.
- Keys in SQL server
- Top/where/and/or/in/between/like/Group by/having/union/intersect.
- Join in SQL.
- Stored Procedure.
- Views.
- Trigger.
ASP.NET CORE
- Introduction.
- What is ASP .Net Core?
- ASP .Net Core Features
- Advantages of ASP. Net Core
- MVC Pattern
- Understanding ASP .Net Core MVC
- ASP .Net Core vs. ASP .Net MVC vs. ASP.Net Web Forms
ASP.NET CORE FIRST APPLICATION
- ASP .Net Core Environment Setup.
- ASP .Net Core First Application
- Project Layout
- Understanding Life Cycle of ASP .Net Core Request
CONTROLLERS & ACTION METHODS
- Controllers Overview.
- Action Methods and Actioners object
- Passing data from Controller to View
- Understanding Action Selectors
- Action Filters
- Building Custom Action Filters
- Middleware
- Asynchronous Action Methods
HELPERS
- Introduction to View.
- Html Helpers
- Built-In Html Helpers
- URL helpers
- Tag Helpers
- Custom Tag Helpers
MODEL BINDING
- Model Binder Overview
- Default Model Binder
- Binding to Complex Classes
- IFormCollection Model Binding
- IFormFile Model Binder
- Bind Attribute
- Try Update Model Async
VALIDATIONS & DATA ANNOTATIONS
- Data Annotation and Validations Overview
- Validations with Data Annotation
- Server Side and Client Side Validation
- Custom Server side validation
- Model level validation using IValidatableObject
- Remote Validation
- Anti-Forgery Tokens
STATE MANAGEMENT TECHNIQUES
- View Data
- View Bag
- Temp Data
- Sessions
SECURITY
- Authentication and Authorization
- Implementing Security using ASP.NET Core Identity
- Seeding Users and Roles
- OAuth implementation
- Social Sites Login
ASP.NET CORE – WEB CACHING
- Cache Tag Helpers
- Memory Caching Introduction
- In-Memory Caching
- Response Cache
- Distributed Cache
ROUTING
- URL Routing Overview
- Custom Routes
- Attribute Routing
- Routing Constraints
MODULE DEVELOPMENT
- Understanding Areas
- Adding Areas
- Defining Area Routes
- Linking between Areas
ENTITY FRAMEWORK CORE
- Entity Framework Requirements
- What is ORM?
- Data Base First Approach
- Code First Approach
- Model First Approach
- Basic CRUD Operations using Entity Framework.
- Writing Generic Class / Repository
- Migrations
- LINQ with EF
- Introduction to Web API
- Restful Convention
- Building and Testing Web API
- AJAX implementation using jQuery
- Calling the Web API with jQuery Ajax
- Data Transfer Object
- Auto Mapper
- IAction Result
- Media Types
- Creating a Web API that Supports CRUD Operations using EF
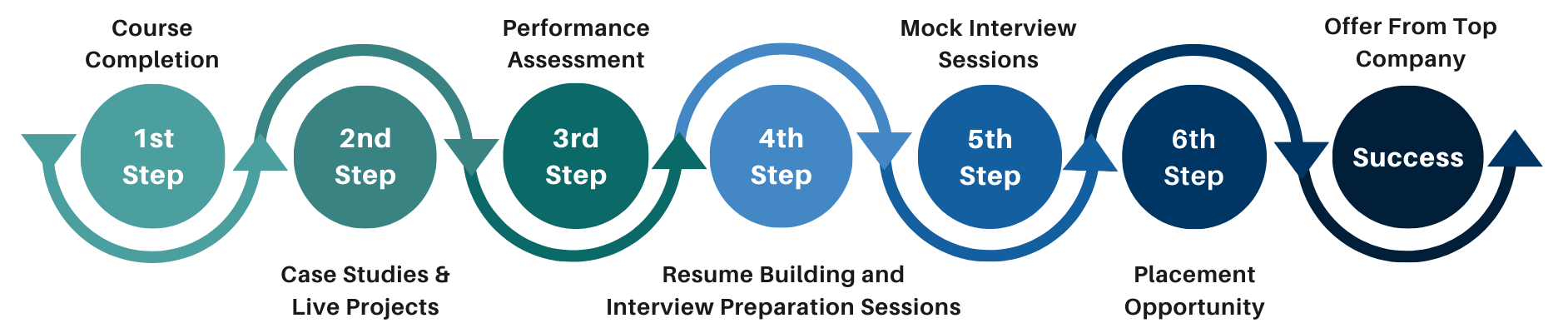
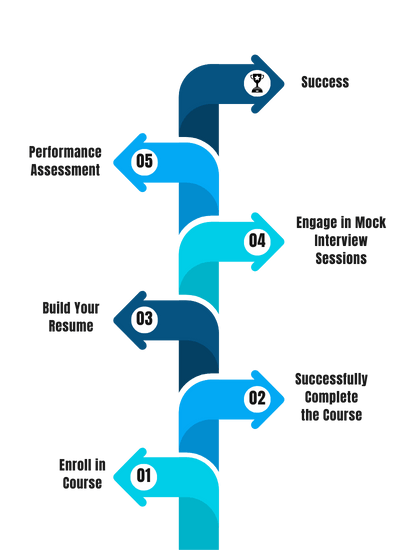
Our Process


FAQ'S
- Classroom Training
- Online Training
- Corporate Training
- On campus Training
Career Assistance
- Build an Impressive Resume
- Attend Mock-Up Interviews with Experts
- Get Interviews & Get Hired
Training Certification
Earn your certificate
Your certificate and skills are vital to the extent of jump-starting your career and giving you a chance to compete in a global space.
Share your achievement
Talk about it on Linkedin, Twitter, Facebook, boost your resume or frame it- tell your friend and colleagues about it.
Upcoming Batches
What People Say
Our Partners
Need Customized Curriculum? Request Now
Structure your learning and get a certificate to prove it.

Our Clients

Our Placed Students
Related Courses
Review Us
Avantika Sharma
![]() Saturday, 03 December 2022
Saturday, 03 December 2022
Full Stack Dot Net Developer Training In Noida
I joined FULL STACK DOT NET DEVELOPER Training in Noida at CETPA in December 2o21. Every concept was explained to me in detail along with practical examples. I absolutely loved their training!
Course Features
- Lectures 0
- Quizzes 0
- Duration 10 weeks
- Skill level All levels
- Language English
- Students 0
- Assessments Yes